Compose Multiplatform : Create Your First Compose Multiplatform App
Kotlin Multiplatform powers Compose Multiplatform, a robust UI framework developed by JetBrains, the creators of Kotlin. This innovative framework enables developers to build user interfaces for a diverse range of platforms, including Android, iOS, desktop (Windows, macOS, Linux), and web applications, all from a single codebase.
Built on the foundation of the Kotlin programming language, Compose Multiplatform utilizes a modern, declarative approach that simplifies and enhances the process of creating visually appealing and responsive user interfaces. This capability significantly improves the cross-platform app development process, allowing developers to maintain consistency and streamline their workflow across multiple platforms.
Key Features of Compose Multiplatform for Cross-Platform App Development
Compose Multiplatform offers a range of compelling features that make it an excellent choice for developers engaged in cross-platform app development:
- Single Codebase: With Compose Multiplatform, developers can write a single codebase for user interfaces that can be deployed across various platforms, including Android, iOS, desktop, and web applications. This significantly streamlines the development process.
- Declarative UI: Compose Multiplatform employs a declarative programming model, allowing developers to specify what the UI should look like rather than detailing how to implement it. This approach simplifies UI development and improves code readability.
- Real-time Previews: Compose Multiplatform provides real-time previews of UI components, enabling developers to see changes instantly as they code. This feature accelerates the development process and enhances productivity.
- Material Design Support: Compose Multiplatform includes built-in support for Material Design, allowing developers to create visually appealing and consistent user interfaces that align with modern design principles.
- State Management: Compose Multiplatform offers robust state management capabilities, making it easier to handle UI states and respond to user interactions seamlessly, which is crucial for creating dynamic applications.
- Interoperability: Designed to work harmoniously with existing codebases, Compose Multiplatform allows developers to integrate it into their projects without the need to rewrite everything from scratch, facilitating a smoother transition.
- Extensibility: Developers can create custom components and extend existing ones, providing the flexibility needed to build unique user interfaces tailored to specific application requirements.
- Cross-Platform Consistency: By utilizing a single codebase, Compose Multiplatform ensures a consistent user experience across different platforms, reducing the effort required to maintain separate UI implementations.
- Kotlin Language Features: Leveraging the power of Kotlin, developers can take advantage of modern language features such as coroutines, extension functions, and type safety, which enhance productivity and improve code quality.
Kotlin Multiplatform is centered on sharing business logic and code across various platforms, making it an essential tool for developers. In contrast, Compose Multiplatform is dedicated to constructing user interfaces in a declarative manner for those same platforms. When combined, they deliver a comprehensive solution for cross-platform app development, enabling developers to efficiently share code while creating rich and engaging user experiences.
Setting Up Compose Multiplatform for Cross-Platform App Development
Compose Multiplatform has transformed cross-platform app development by allowing developers to share UI code across multiple platforms seamlessly. This guide will assist you in setting up your first Compose Multiplatform project for efficient cross-platform app development.
1. Prerequisites for Compose Multiplatform Development:
Download and Install Android Studio(Latest Stable Version) Install the latest version of the Java Development Kit (JDK) from the official Oracle website (Android Studio usually includes this) Launched Xcode at least once and accepted the terms of use if you plan to build iOS apps.
2. Verifying Your Environment Setup
Once you have set up your environment, ensure everything is functioning correctly by following these steps:
-
Install KDoctor (MacOS only):
Open your terminal and run the following command:
brew install kdoctor
-
Run KDoctor :
After the installation is complete, execute KDoctor in the console by typing:
kdoctor
-
Review Diagnostics:
If KDoctor identifies any issues while checking your environment, carefully review the output for problems and suggested solutions.
3. Enable Kotlin Multiplatform Plugin :
- Open Android Studio
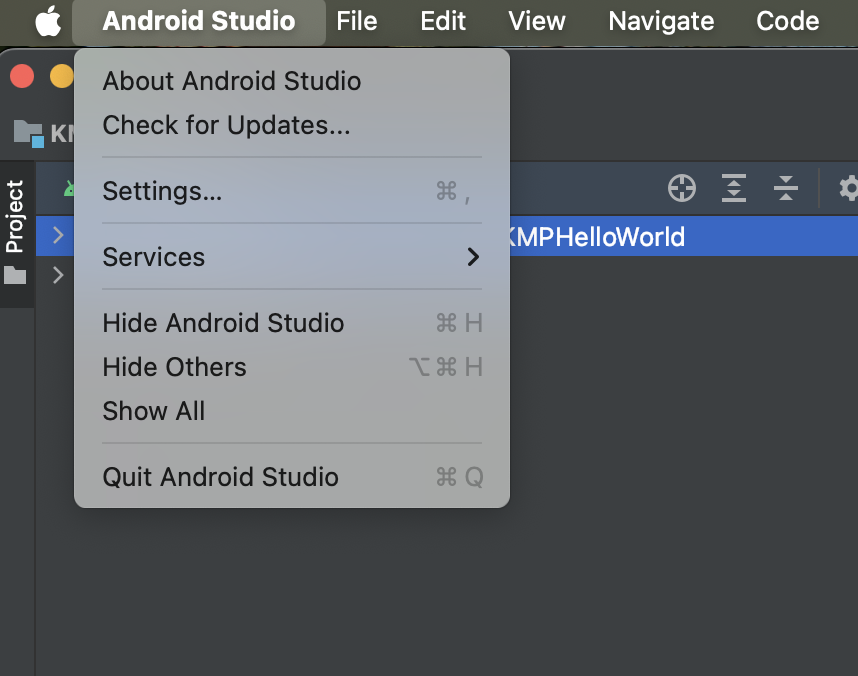
- Go to File > Settings (on Windows/Linux) or Android Studio > Preferences (on macOS)

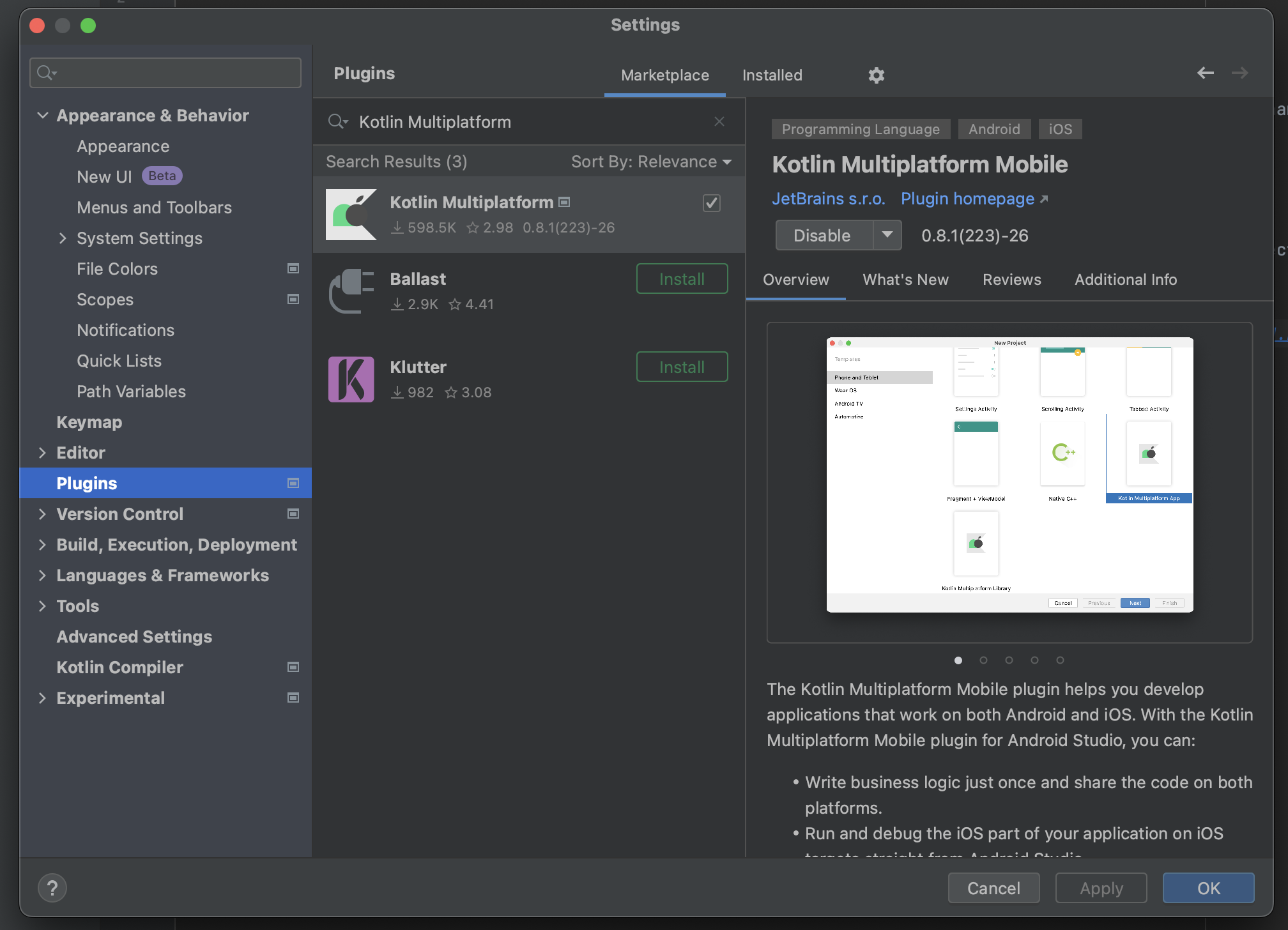
- Navigate to Plugins
- Search for "Kotlin Multiplatform"
- Install the plugin and restart Android Studio

Create a New Compose Multiplatform Project using the Kotlin Multiplatform Wizard
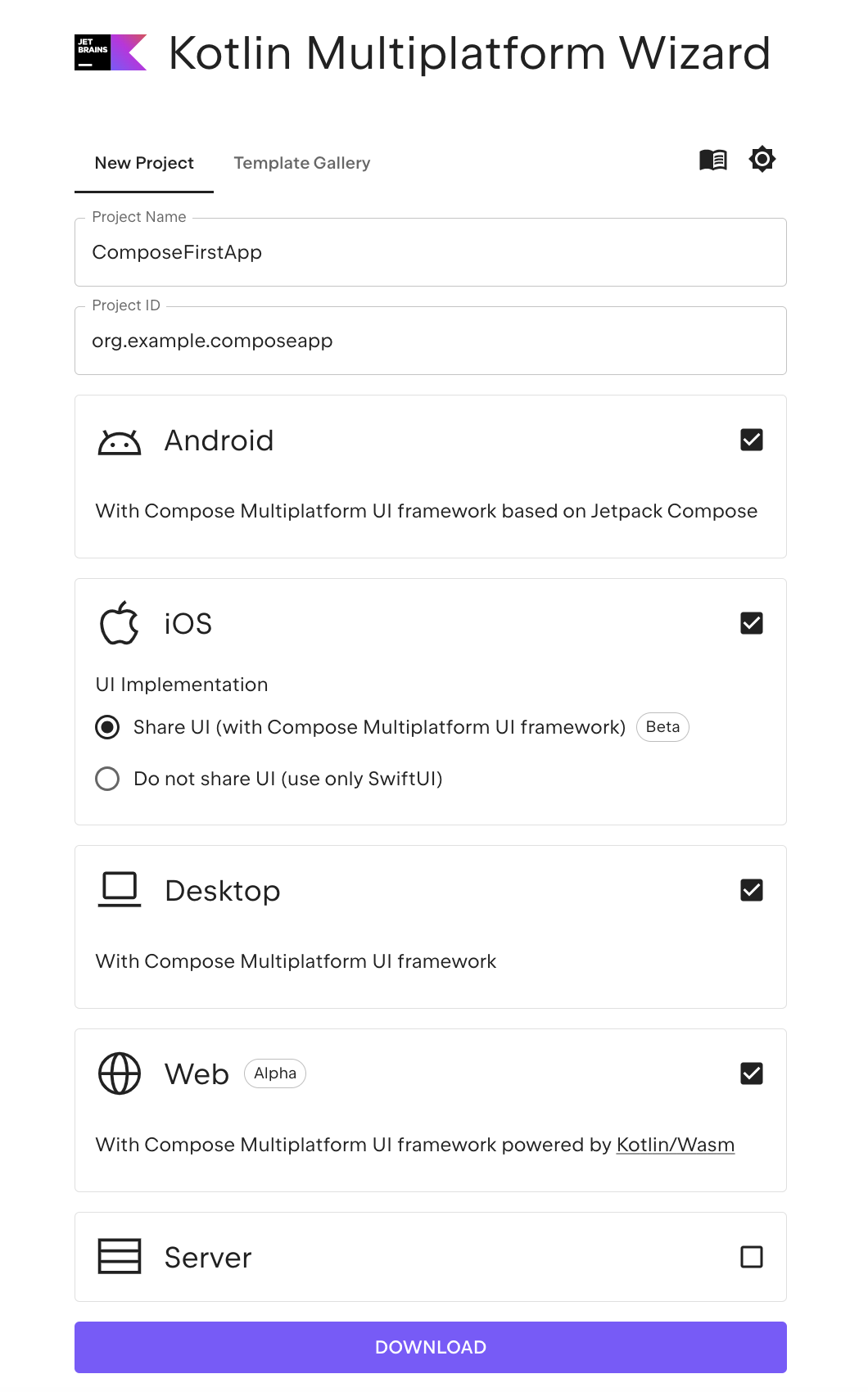
- Launch the Kotlin Multiplatform wizard

- In the New Project tab, update the project name to "ComposeFirstApp" and set the project ID to "org.example.composeapp"
- Choose the options for Android, iOS, Desktop, and Web.
- Click the Download button and extract the contents of the resulting archive.
- Open Android Studio
- Select File -> Open from top menu and select extracted compose multiplatform app
Overview of Compose Multiplatform Project Structure
Here is the architecture of a Compose Multiplatform project.

This architecture enables developers to write shared business logic and UI code once in commonMain while maintaining the flexibility to implement platform-specific features in dedicated source sets. The shared code compiles to Kotlin/JVM (Android, desktop), Kotlin/Native (iOS), and Kotlin/Wasm (web), maximizing code reuse while preserving native performance on each platform.
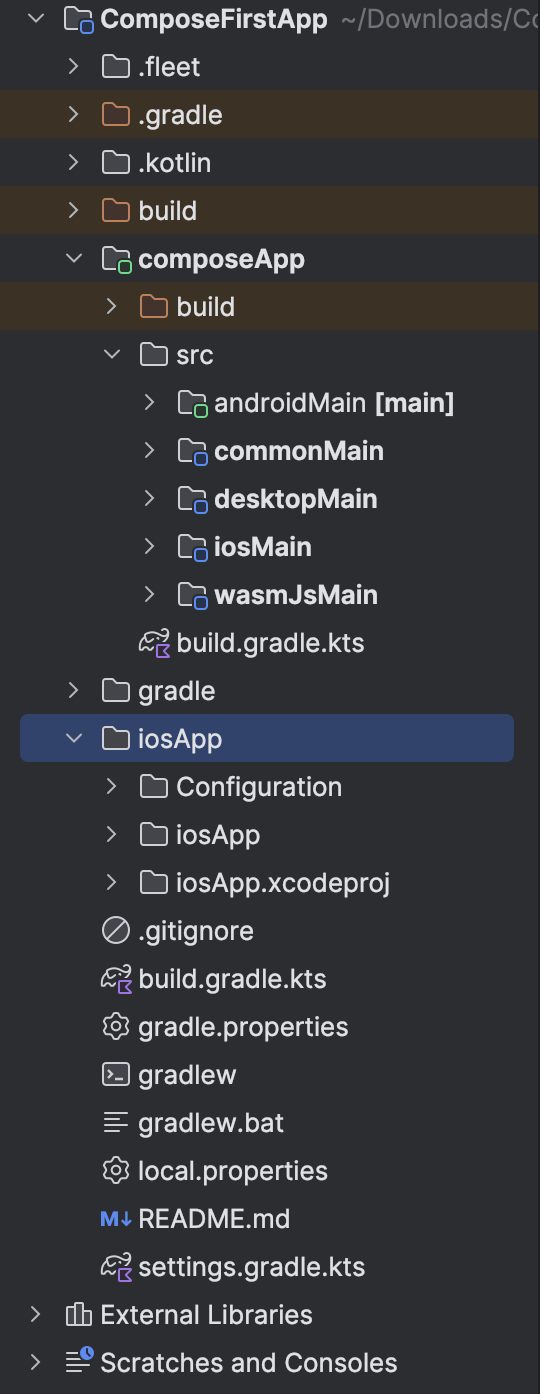
The structure of your Compose Multiplatform project in Android Studio will appear as follows:

The project consists of two modules:
1) composeApp:
This is a Kotlin module that houses the shared logic utilized across Android, desktop, iOS, and web applications. It contains the code that is common to all platforms and employs Gradle as the build system to automate the build process.
The composeApp module includes the following source sets: androidMain, commonMain, desktopMain, iosMain, and wasmJsMain. A source set is a Gradle concept that groups related files together, with each group having its own dependencies. In Kotlin Multiplatform, different source sets can be targeted to specific platforms.
The commonMain source set contains shared Kotlin code, while the platform-specific source sets include Kotlin code tailored for each target. Kotlin/JVM is utilized for both androidMain and desktopMain, whereas Kotlin/Native is employed for iosMain. In contrast, Kotlin/Wasm is used for wasmJsMain.
When the shared module is compiled into an Android library, the common Kotlin code is treated as Kotlin/JVM. For an iOS framework, the common Kotlin code is treated as Kotlin/Native. When building a web application, the common Kotlin code is treated as Kotlin/Wasm. As a best practice, aim to implement functionality as common code whenever possible to avoid duplicating logic in platform-specific source sets.
2) iosApp:
This module is an Xcode project designed to compile into an iOS application. It relies on the shared module, using it as an iOS framework.
Run your Compose Multiplatform application
Running Your Compose Multiplatform Application on Android
- To get started, create an Android virtual device
- In the run configurations list, select composeApp.
- Next, choose your Android virtual device and click Run. Android Studio will launch the selected virtual device if it is currently powered off and will then run the app.

Running Your Compose Multiplatform Application on iOS
To begin, open Xcode in a separate window to finalize the initial setup. If this is your first time launching Xcode, you may need to accept the license terms and allow it to complete some essential setup tasks.
Next, in Android Studio, choose iosApp from the list of run configurations and click Run. By default, this configuration will launch a simulated device available in Xcode and run the app on it. If you do not see an available iOS configuration in the list, you can create a new run configuration.

Running Your Compose Multiplatform Web Application
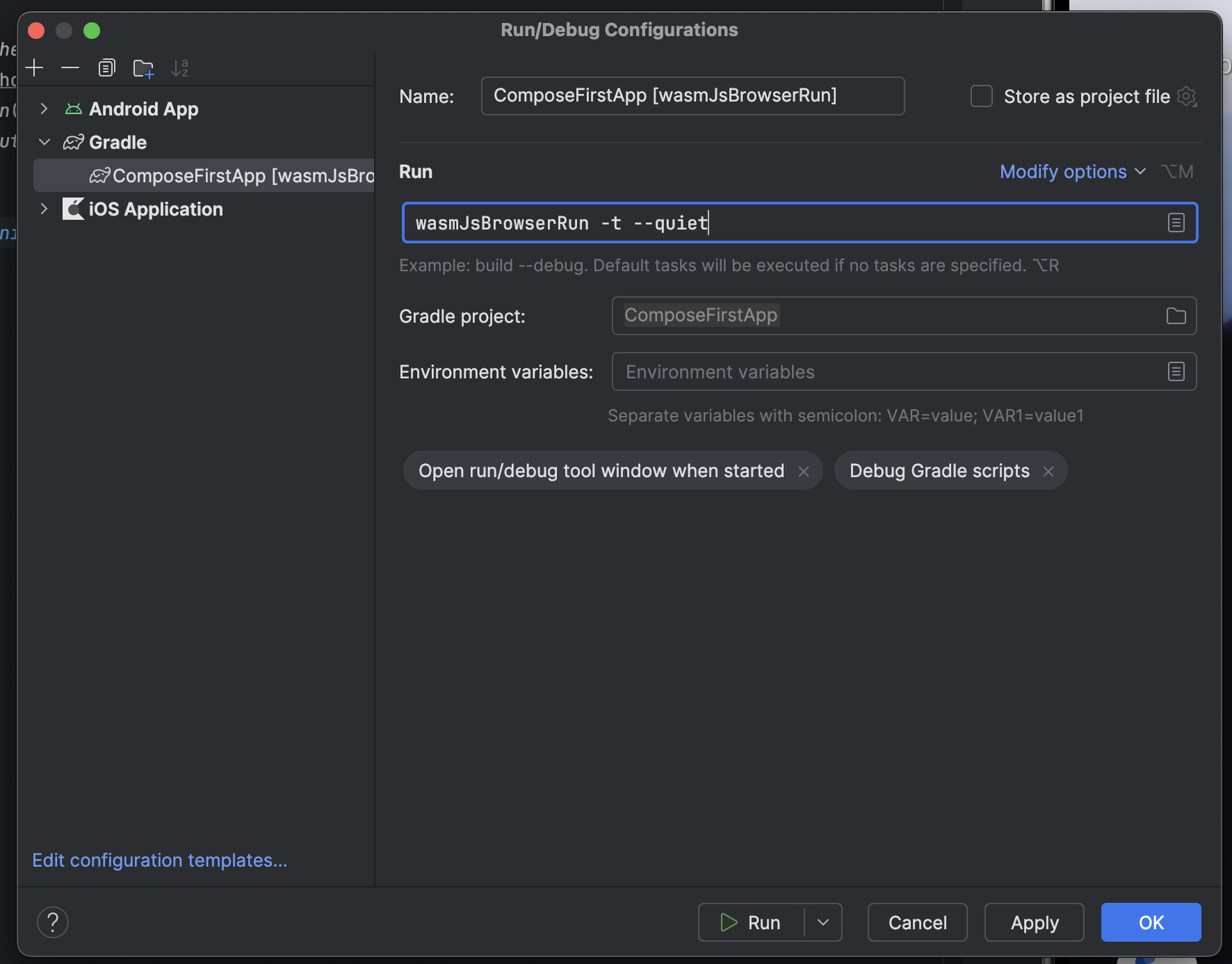
To run the web application, create a new run configuration:
- Select Run | Edit Configurations from the main menu.
- Click the plus button and choose Gradle from the dropdown menu.
- In the Tasks and arguments field, enter the following command.
wasmJsBrowserRun -t --quiet

- Click OK to save the configuration.
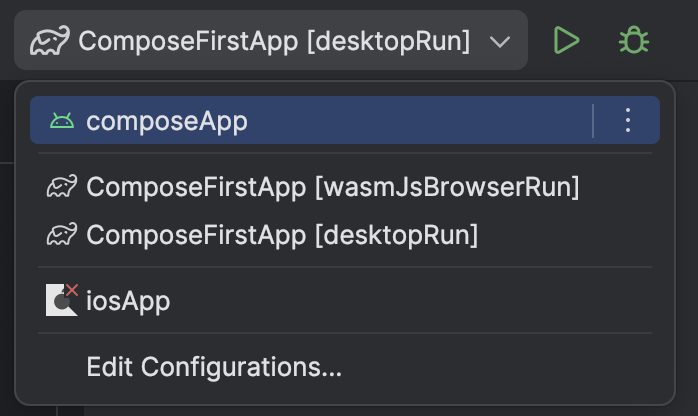
Now you can use this configuration to run the web app:

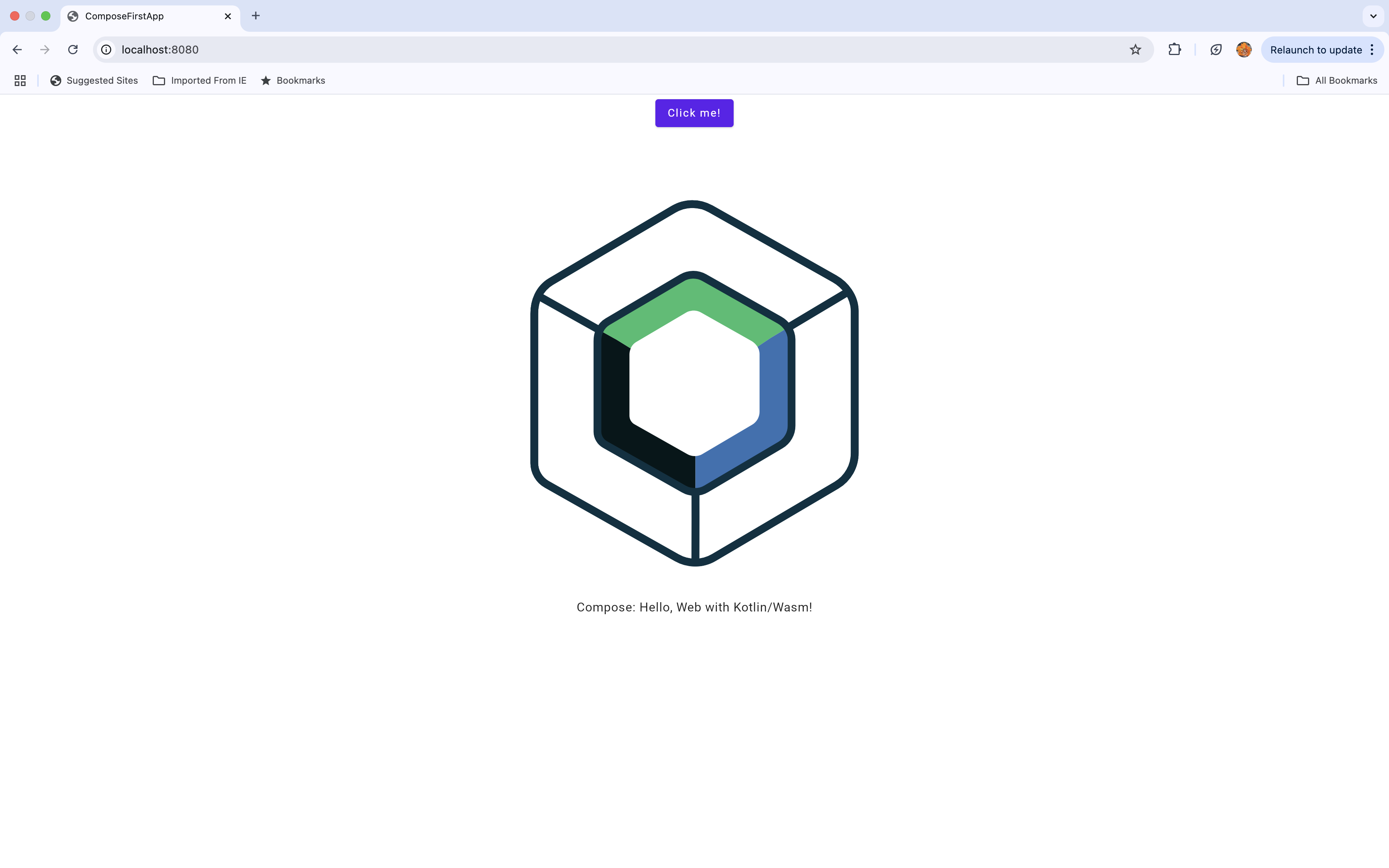
When you run the Compose Multiplatform app on desktop, the web application will automatically open in your browser. Alternatively, once the run is complete, you can access it by typing the following URL in your browser:
http://localhost:8080/

Running Your Compose Multiplatform Application on Desktop
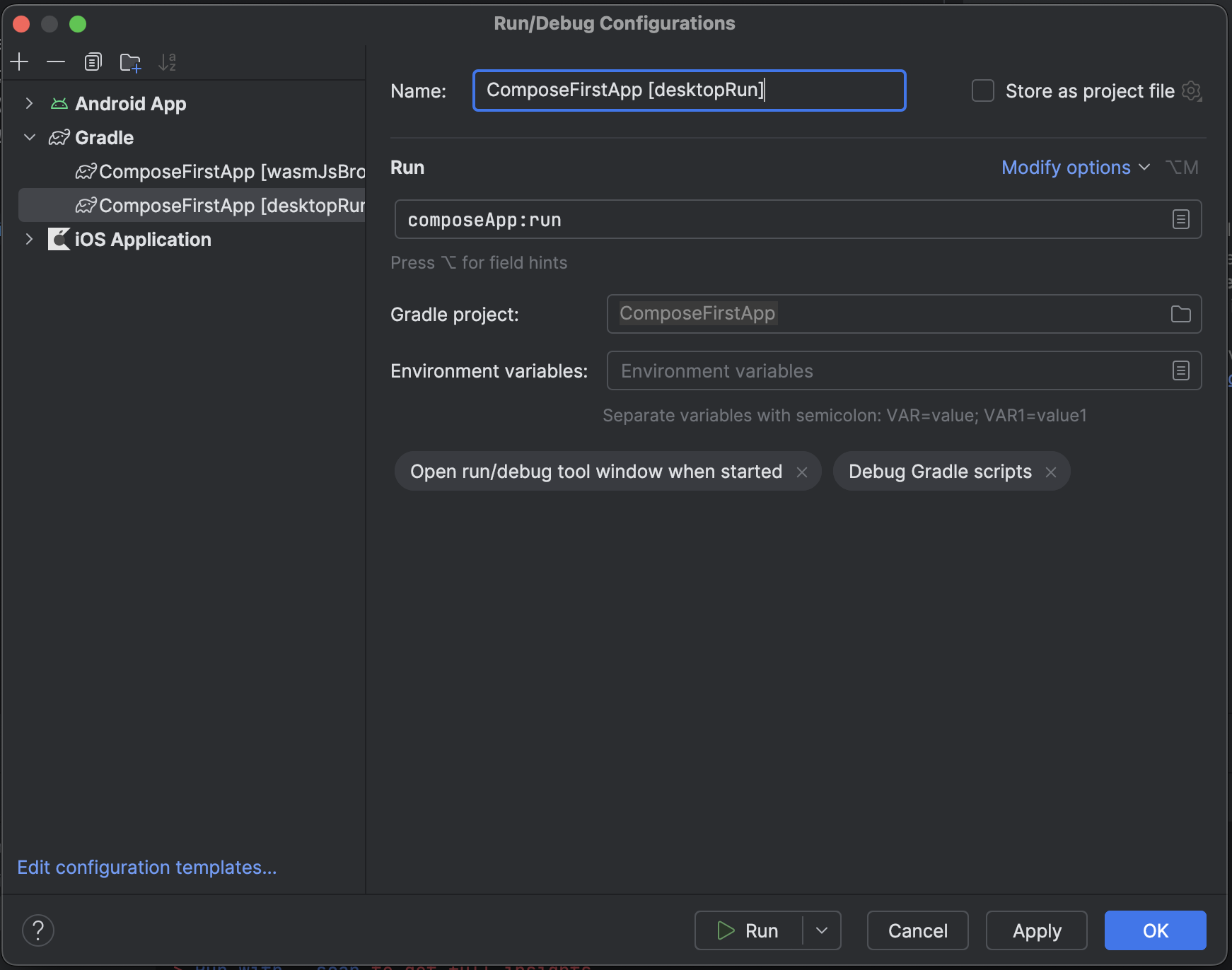
To run the desktop application, create a new run configuration by following these steps:
- Select Run | Edit Configurations from the main menu.
- Click the plus button and choose Gradle from the dropdown menu.
- In the Tasks and arguments field, enter the following command
composeApp:run

- Click OK to save the configuration.
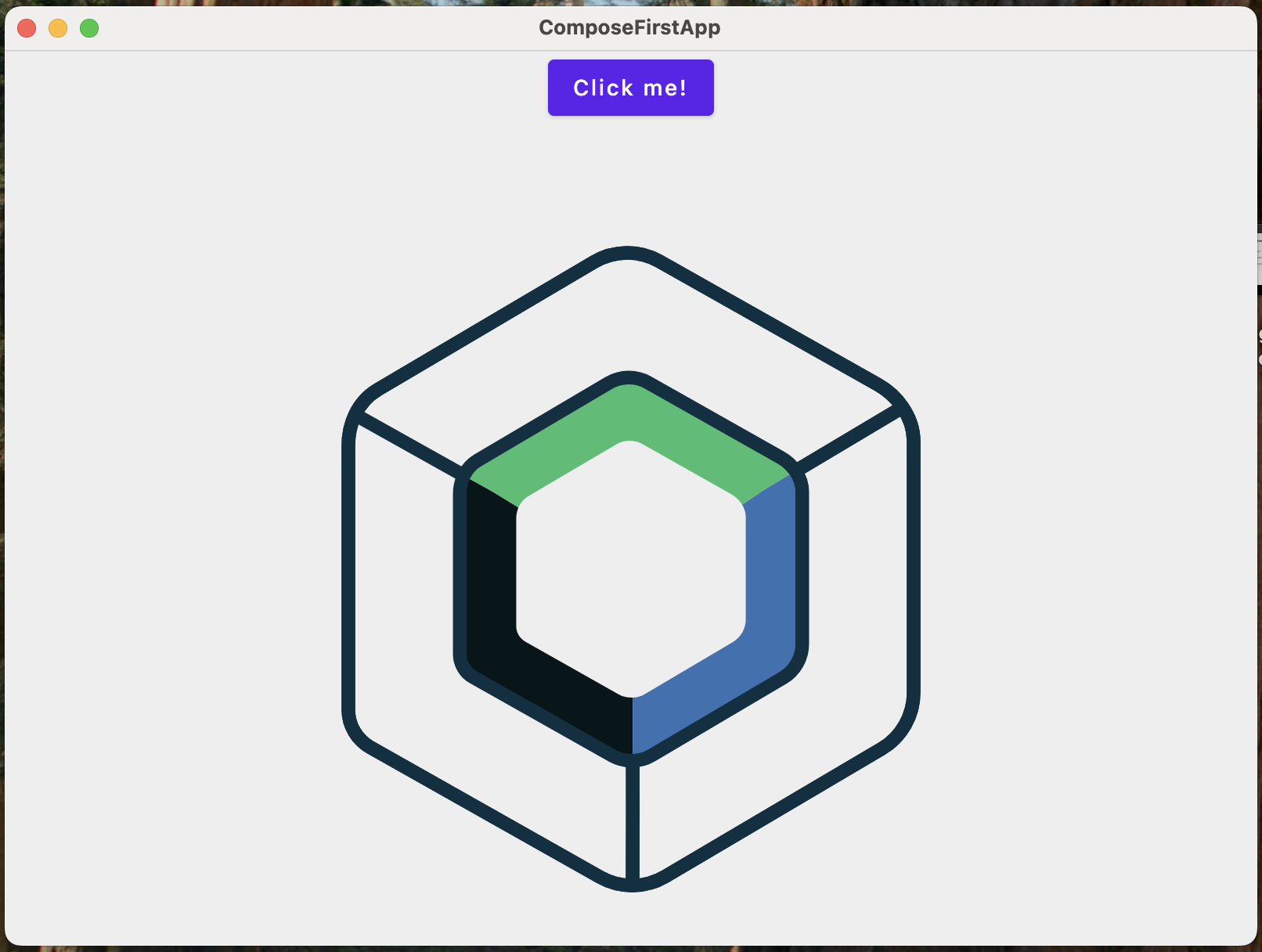
You can now use this configuration to launch the desktop app in its own operating system window.


Resources to Learn More
- Official Documentation: Compose Multiplatform
- GitHub Repository: JetBrains/Compose Multiplatform